等式カラムを使用すると、計算フィールドをリスト内に直接表示できます。このカラムタイプでは、他のカラムを変数として使用するカスタム数式を定義することができ、通常のカラムタイプと集計カラムタイプの両方に適用することができます。
リストへの等式カラムの追加
リストに等式カラムを追加するには、以下の手順を実行します。
ステップ1:カラムを選択モーダルの等式タブにアクセスする
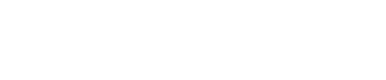
まず、通常通りカラムを追加します。目的のリストページで、[リスト]→「カラムの設定」をクリックします。カラムを選択モーダルから「等式」タブを開きます。


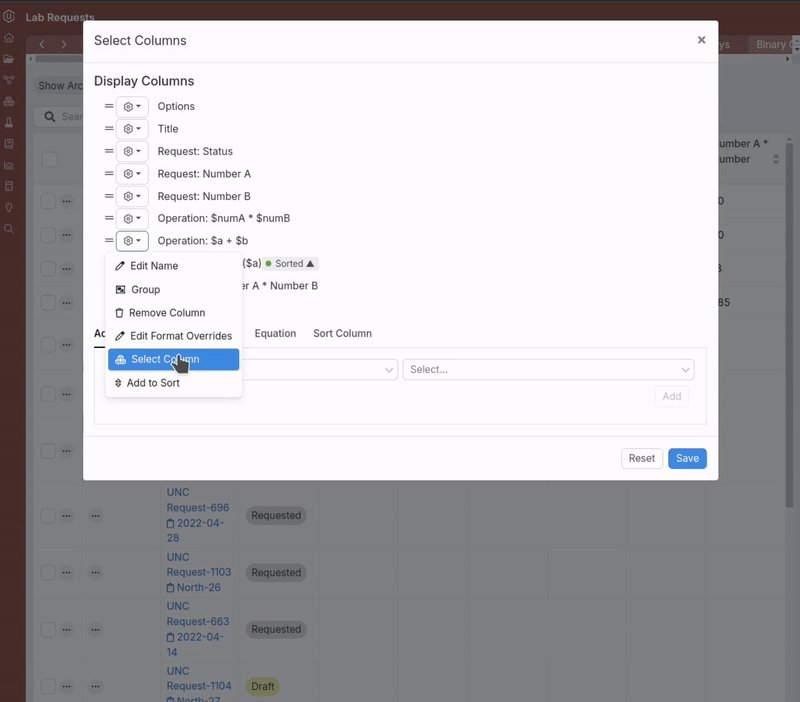
ステップ2:変数を追加する
次に、[Add Variable]をクリックし、ドロップダウンメニューから選択して、等式の変数を追加します。変数はリストに数字カラムとして追加されます。必要に応じて変数の名前を変更することもできます。
- 例:Number A (
a)とNumber B (b)


ステップ3:等式を作成する
「Equation」で、$を使って変数を参照する等式を作成します。
- 例:
$a + $b

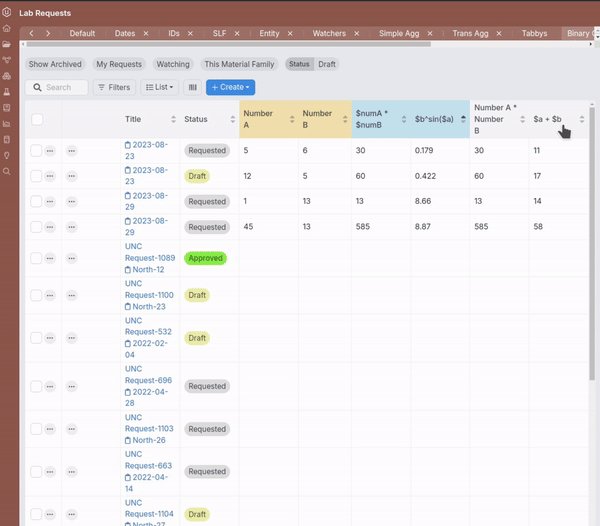
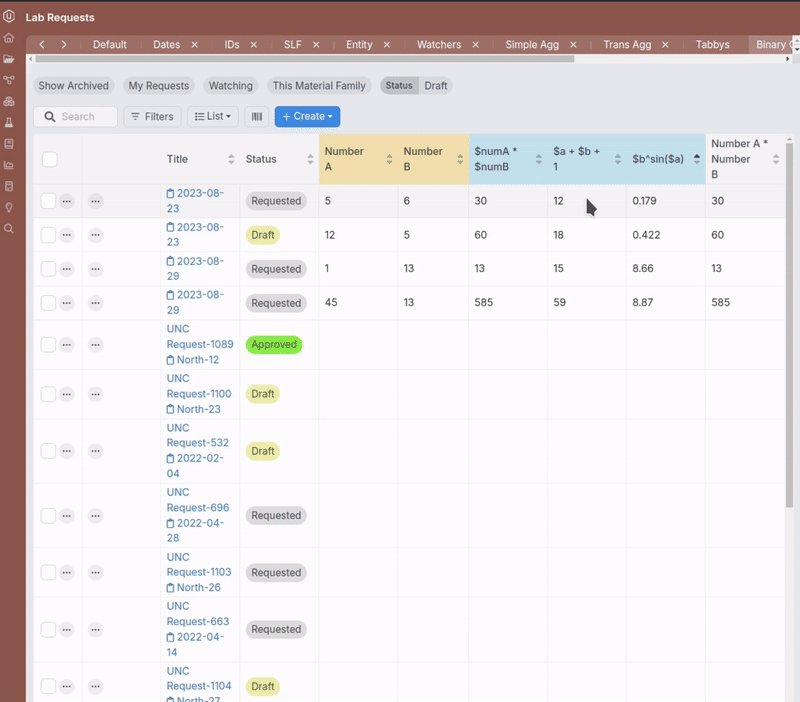
変数を追加して等式を保存すると、カラムがリストに表示されます。下のスクリーンショットでは、カラム変数(AとB)と新しい等式カラム(C)に注目してください。

等式の編集
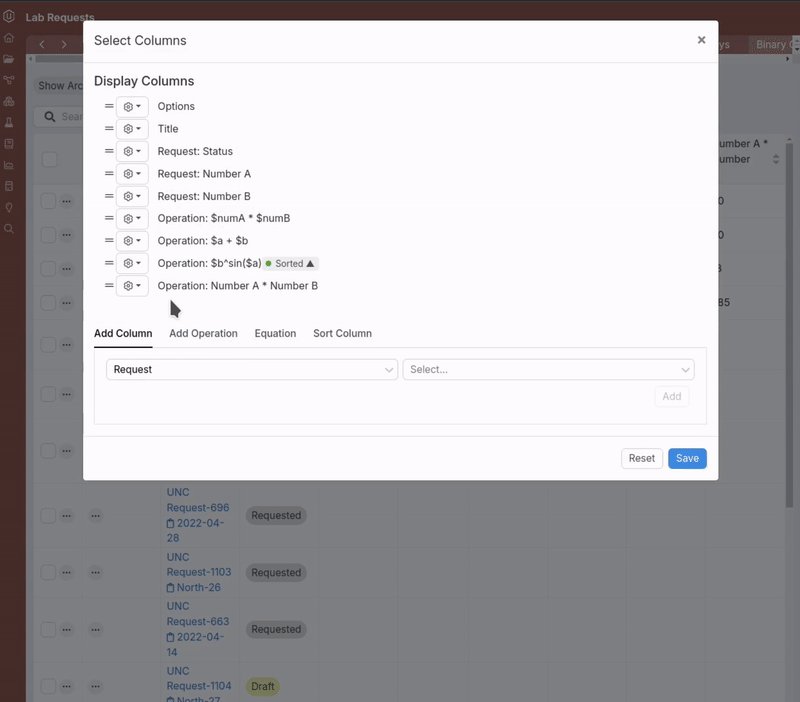
既存の等式カラムを編集するには、カラムを選択モーダルに移動します。カラムの設定メニューにアクセスし、「Edit Column」をクリックします。カラムの変数を編集したり、新しい変数を追加したり、必要に応じて等式を編集したりしてから[保存]をクリックします。

日付型等式カラム
等式カラムを使用すると、日付型データを使用して計算を実行することもできます。以下にいくつかの使用例を示します。
- 継続期間(A):
datetime_diff関数を使用して、現在の日付と作成日の差を測定し、リクエストが作成された日付など、特定の日付から経過した時間を計算するカラムを追加します。datetime_diff(datetime_now(), $created) - 日時の抽出(B):
datetime_extractを使用して、特定の形式またはタイムゾーンで日付または時刻データを抽出するカラムを追加します。これにより、タイムスタンプをPacific/ApiaやPacific/Samoaなどの特定のタイムゾーンに合わせた形式に変換できます。datetime_extract($created, 'Pacific/Samoa') - 期限(C):既存の日付に特定の日数を追加することで、リクエストの絶対期限を決定するカラムを追加します。
date_add_daysを使用すると、「希望する終了日」を設定した期間(つまり7日間)延長できます。date_add_days($desired, 7)


集計リストへの等式カラムの追加
等式カラムは集計とも互換性があり、ユーザーは集計されたデータに対して計算を実行することができます。違いは、この場合、等式で使用される変数が標準カラムではなく集約カラムであることです。
集計を持つリストに等式カラムを追加するには、標準の設定プロセスに従います。まず、カラムを選択モーダルにアクセスし、カラムを集計の等式タブに移動します。

次に、[Add Variable]をクリックして集計カラムを追加し、変数を追加します。

次に、追加した変数(A)を使用して等式(B)を定義します。

保存すると、集計カラムと関連する等式カラムがリストに追加されます。

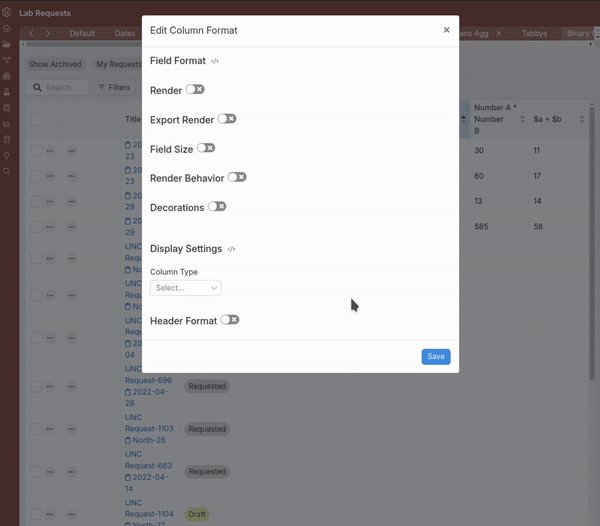
ヘッダーのカスタマイズ
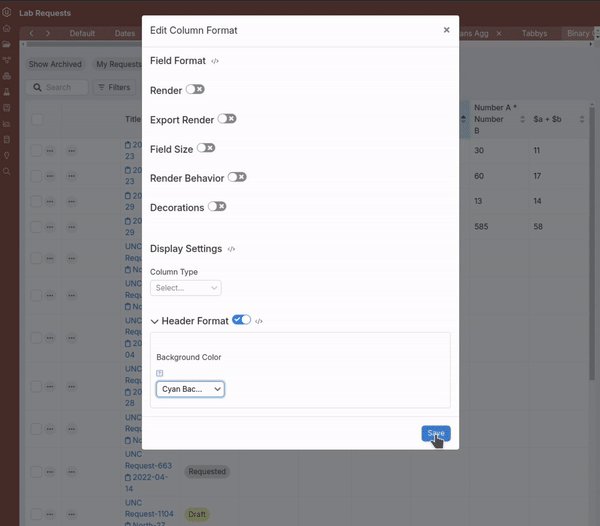
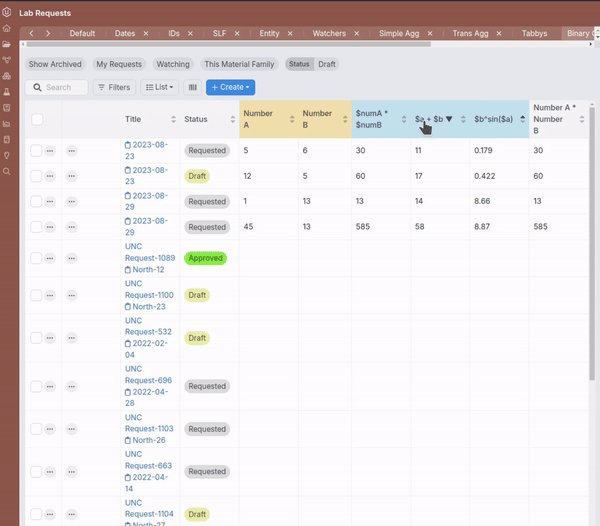
変数と等式を区別するためにヘッダーの色を変更するには、カラムのドロップダウンメニューにアクセスし、「Edit Format Overrides」を選択します。「Header Format」を有効にし、新しい背景色を選択します。