To improve user interface, several updates are coming to the Enter page cells. Key changes will include an update to the cell interface and new notes/metadata indicators.
New Cell Interface
Previously, clicking on a cell in the Enter pages displayed a three-dot menu in the top-left corner. Selecting this opened a Measurement Details window with additional information stored on that cell, such as notes or annotations. With this update, the three dots will now appear in an overlay to the right of the cell. Clicking this will open the same window as before.
This adjustment is designed to minimize interference with direct cell editing. It also improves mobile accessibility, making it easier to interact with Enter page cells on smaller screens.

New Metadata Indicators
Previously, the three-dot icon in the top-left corner of Enter page cells also served as an indicator that the cell contained recipe output metadata. As of next week, that will also be deprecated. Instead, the following new indicators will be introduced:
- Notes: Cells with stored notes will now display a yellow triangle in the corner.
- Metadata: When assigned, metadata icons will appear directly within cells that contain recipe output metadata.


Assigning Metadata Icons
To assign metadata icons to cells, follow these steps:
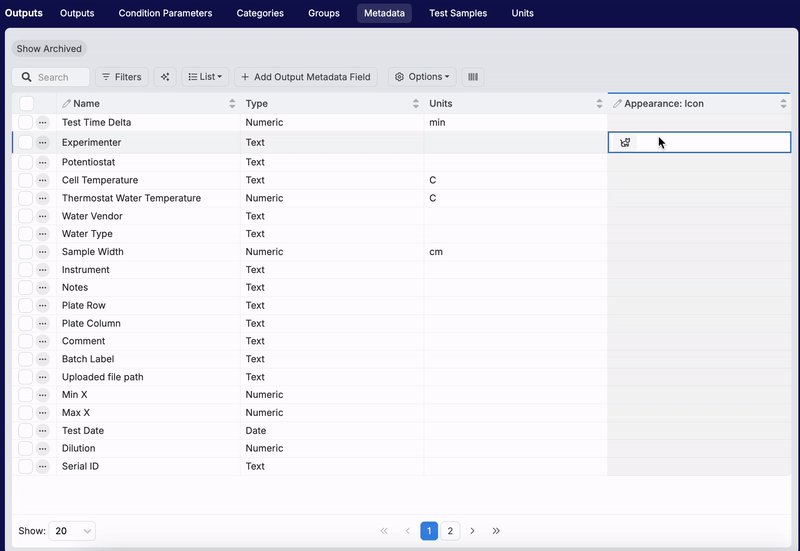
- Navigate to the Output Metadata listing (Inputs/Outputs → Outputs → Metadata).
- In the “Appearance” column, click the pencil icon next to an output metadata field.
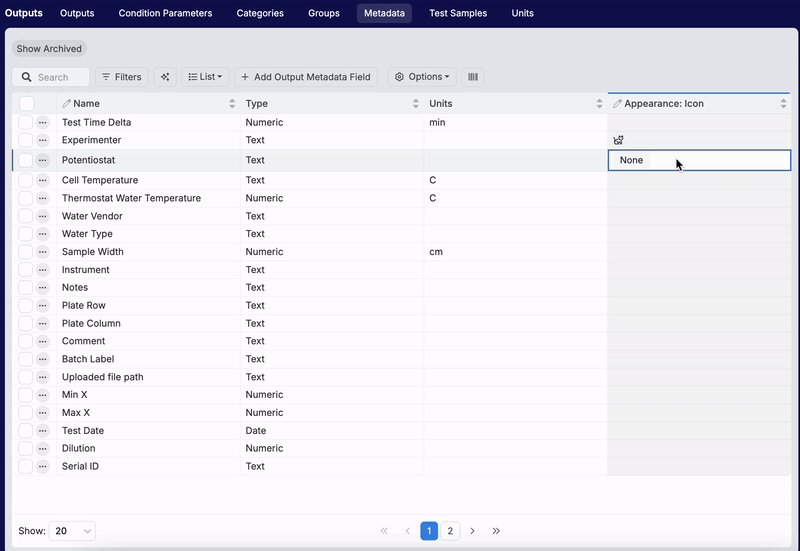
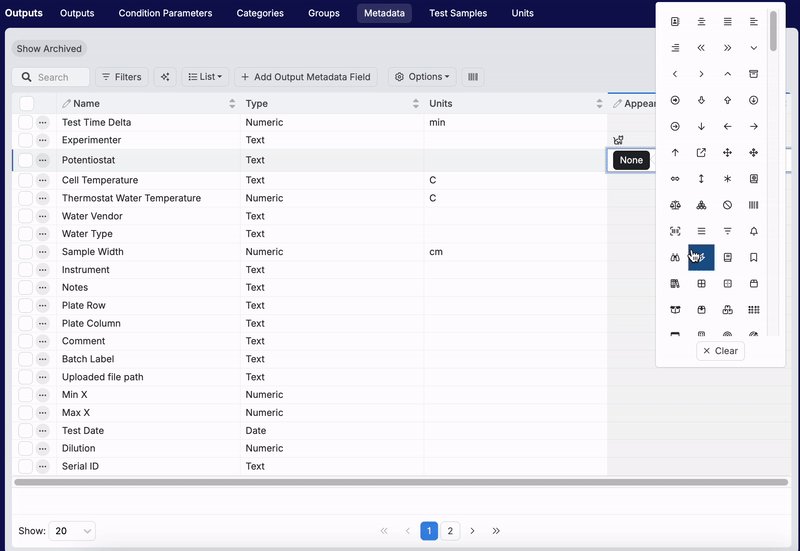
- Select “None” to choose from the available icon options.
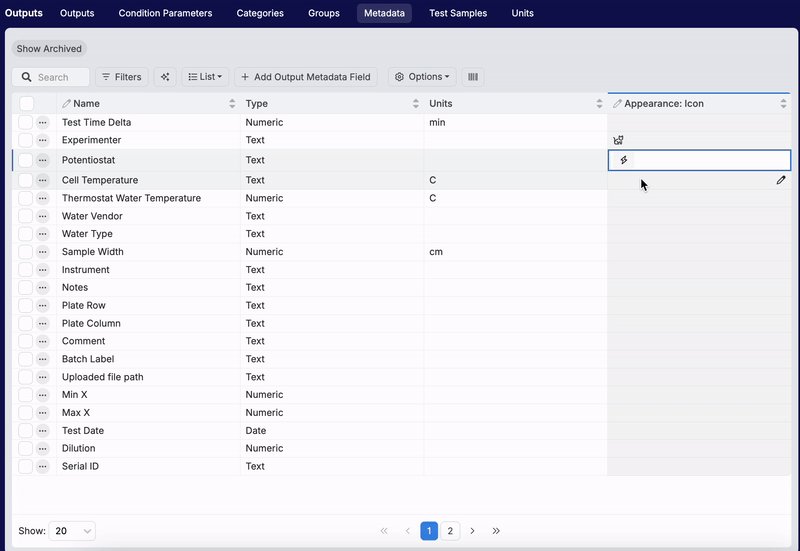
- Once selected, the icon will appear in all cells containing that output metadata field.
Note: To add the “Appearance” column to the Metadata listing, click “List” → “Set Columns” and add “Appearance: Icon” as a column.